Tapi sekarang kita bisa merubah halaman 404 error page not found dengan style yang anda mau. Anda bisa menambahkan tag HTML dan CSS di dalamnya.
Okeh langsung saja bagi yang ingin merubah halaman 404 not found, ikut langkah-langkah ini.
Tips Cara Membuat Halaman 404 Error Page Not Found untuk Blogger
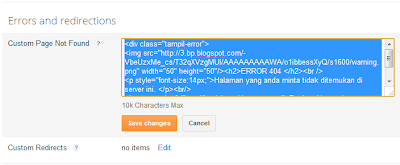
- Masuk ke Tab "Setting" -> "Search Preferences", lihat pada bagian "Custom Page Not Found", pada bagian kanan klik "Edit". copy paste kode dibawah ini :
<div class="tampil-error">
Pada tulisan "NAMA_BLOG_SOBAT" ganti dengan nama blog sobat / url blog sobat.
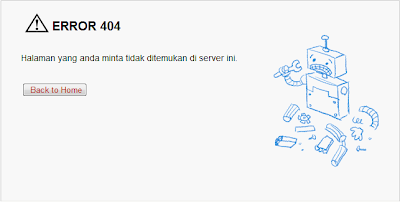
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd5AzY5XupxbJjHX1gcbsKi066P2vgmM5YQpFdd546m0A6hAyKv1tp34vTUfYIoTwwTKpfHz7EQ3BWo_-VkfHCKSNKJDc9sVTheBSIhuydpxorXI55rkzHEkwWlthIBsGc5dYMrdmXV6D2/s1600/warning.png" width="50" height="50"/><h2>ERROR 404 </h2><br />
<p style="font-size:14px;">Halaman yang anda minta tidak ditemukan di server ini. </p><br/>
<button><a href="http://NAMA_BLOG_SOBAT.blogspot.com">Back to Home</a></button>
</div> - Kemudian letakkan pada kolom yang tersedia, seperti gambar berikut, lalu Save:
- Lalu masuk ke halaman Template, tambahkan kode berikut sebelum </head>
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-x_8zFlrQZWzvrPwayGoDoCbqPn0hyEWEYrCabt6Ay-BsU-qkIu-NK8_pCQr4tgUZ_gXx1uFFpllM2kFFF4l2YP2lrXscaAyWfq5A8wCB6fMFTS9cvnpony0lNpubwxokAJ8QjaCH97g/s1600/404-error.png) no-repeat right;
height: 300px;
}
.tampil-error{ font-size: 1em;}
.tampil-error img, .tampil-error h2{float:left;margin-rigth:5px;font-size:1.5em;}
.status-msg-border{display:none;}
.status-msg-body{ text-align:left; padding:.3em 0; width:100%; }
</style>
</b:if> - Tambahkan juga kode ini untuk menampilkan title blog ketika halaman 404 Error Page Not Found muncul:
<b:if cond='data:blog.pageType == "error_page"'>
<title>404 Not Found - Halaman tidak ditemukan </title>
</b:if> - "Save Template"
- Jika anda mahir dalam HTML dan CSS, Anda bisa mengkostum halaman 404 Error Page Not Found, sesuai dengan style masing-masing.
- Untuk melihat contohnya klik disini











0 comments:
Post a Comment